Så får du en vinnande produkt
Du har säkert hör talats om att konvertera besökare och undrat vad det menas. Syften med webbplatser är oftast att komma i kontakt med kunder och bredda ut sig på marknaden. Eller sälja en produkt såklart. Ibland räcker det inte att bara ha en hemsida med telefonnummer och en kontaktformulär. Varför trycker inte mina besökare på köpknappen? Hur kommer det sig att jag inte samlar på mig massvis med kontaktuppgifter? Vad gör jag för fel?
Det svåraste är nog att rannsaka sig själv och se det från ett annat perspektiv. Du tycker nog inget är fel, hemsidan är snygg och tydlig medan om en designer tar en titt så märker du sakta att saker och ting ligger inte rätt till. En liten pixel skiljer sig här och där, typsnittet är för stort eller litet, fel färgval, you name it. Kan vara miljontals anledningar. Vi kan aldrig säga att vår tillvägagångssätt är det bästa, pekar inte heller med fingret men vi kommer ge dig några tips och förklara vad kan vara felet och vad du kan göra för att möjligen rätta bristerna. Vi har arbetat med flera kunder som har haft samma problem och vi har hjälpt dem att nå sina mål. Hoppas att vi kan hjälpa dig med.
A/B-tester
Låter komplicerat men i själva verket är detta något som du också hade kunnat ägna tid åt att göra. Brukar säga att ingen ska ge sig in på att löpa marathon i första taget, börja med två kilometer och ta det därifrån. Den principen vill du tillämpa även på webbplatsen. Då kommer A/B-testning in händigt. Det du vill göra är att jämföra två olika version av något, kan vara en CTA (Call to action) knapp, en rubrik, en bild, en färg, en text, etcetera. Du vill se vilken version som presterar bäst. Vi brukar säga små förändringar, visserligen hade du kunnat ändra hela sidan och se vad som händer men det är inget vi rekommenderar, allting behöver inte vara kasst. Det kan handla om en text som är fel eller en färg som sticker ut som inte ska sticka ut och dra uppmärksamhet från det väsentliga. Resultaten måste kunna mätas, ju mer du ändrar på en och samma gång desto svårare det blir för dig att veta vad som fungerar och vad som fungerar mindre bra eller inte alls. Blir nästan omöjligt att rikta in sig på detaljnivå.
Ha en plan
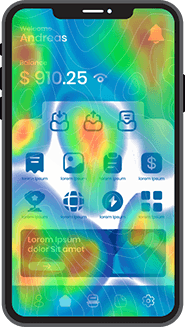
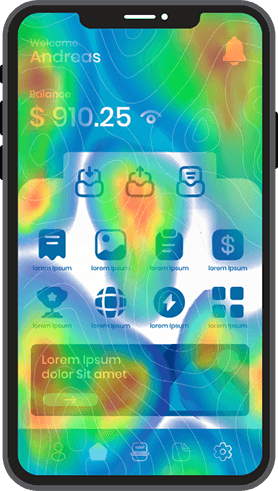
Tar det som det kommer. Ja, det fungerar också. Blir en aning bättre med en plan. Därför rekommenderar vi att ha en plan. Skapa prototyper av din design, kör tester genom heatmaps och se hur din besökare klickar. På det viset kan du upptäcka brister i ett tidigt skede och göra viktiga förändringar innan du publicerar din webbplats eller applikation. Du kommer märka att en knapp är svårt att trycka på, besökare klickar på ställen som är tomma och inte har något syfte. Analysera dina besökares beteenden, varför klickar användarna på en viss knapp? Är den för liten? Är det ens en knapp? Ibland kan vissa element ge fel intryck. Upptäck dessa brister tidigt och slipp massa onödiga kostnader.
Validera produkten innan release
Släpp inte ut produkter på marknaden som möjligen inte fungerar. Vi skapar applikationer som är testade och optimerade.


Innan vi går vidare ska även påminna dig om att det finns människor som använder skärmläsare, det är av stor vikt du lägger alt taggar på dina bilder så att de kan förstå vad bilden föreställer. Det är inte bara ett plus i kanten när det kommer till att sökmotorer ska förstå innehållet på din hemsida utan även för att hjälpa människor med funktionsnedsättning förstå innehållet på din hemsida.
Kör popups för att fånga intresse
Popups kan användas i olika syften. Du kan fånga besökarnas uppmärksamhet och rikta den i den riktningen du vill. Du kan också använda popups för att samla kontaktuppgfiter. Underskatta inte kraften i popups, du kan göra roliga lekar för att det ska kännas naturligt för besökarna att gå igenom frågor. En popup ska inte kännas jobbigt eller överväldigande. Det är endast fantasin som kan sätta stopp på de olika användningsområdena popups har att erbjuda.
