En långsam webbplats är inget roligt
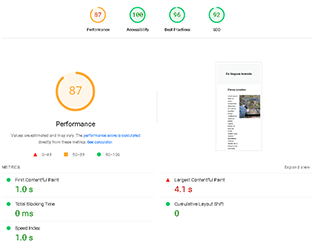
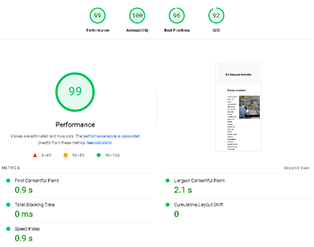
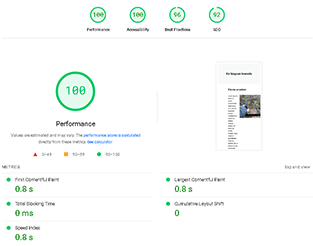
Google Core Web Vitals använder främst tre olika mätvärden för att bedöma hemsidans prestanda. Du har säkert märkt när du besöker en hemsida flyttas innehållet runt på sidan tills den laddar färdigt och alla designmarkörer är på plats. Mätverktyget vi kommer att använda för att visa exempel är PageSpeed Insights. Vi kommer försöka inte använda mycket text i denna guide utan fokusera mer på bilder och förklaringar. Syftet är att visa dig vad du kan göra för att snabba upp din hemsida och klara testerna.
Ett vanligt felmeddelande är att bilderna inte har rätt storlek. Du har satt width och height på dina bilder men verkar ändå bli varnad om att du kan potentiellt spara 2 MB på att komprimera dina bilder och använda rätt storlek.
På första bilden kan du spara 596.3 KiB, bildens originala storlek är 740.2 KiB. Originalmått på bild 2.jpg är 667x100 men du vill att på hemsidan bilden ska inte vara mer än 168x252. Det som händer nu är att webbläsaren får ändra storlek på bilden enligt dina anvisningar som du angett i din width och height mått. För att undvika detta ska du spara bilden med storleken som du vill att bilden ska ha på din sida. Vi testade två testsidor i syfte om att visa skillnaderna och hur några få enkla förändringar kan vara så betydelsefulla. Du kan själv jämföra sidorna, klicka på sidan utan bildoptimering och sidan med bildoptimering. Tänk dig nu en hemsida med hundratalsbilder som är dåligt anpassade. Titta nu vad som händer när bilderna justeras till önskad storlek.


Brukar säga att små sidor kräver små förändringar och stora sidor kräver stora förändringar. Beroende av webbplatsens storlek kan det räcka ibland att endast ha .jpg eller .png bilder med anpassade mått. Men för att djupdyka i bildoptimeringsvärlden kan du börja med att läsa mer om bildformaterna WebP och AVIF på Chrome for developers.
Render-blocking resources
Denna får nog de flesta att höja ögonbrynen. Titta nu hur du ska sänka LCP-värdet. Testet säger att jag ska leverera kritisk CSS kod inline. Vad betyder det? Hur gör jag det?
På den dåliga exempelsidan har vi en CSS-fil som laddas in i headern. Du vet taggen <link rel="stylesheet" href="layoutshifts.css">. Detta gör att sidan inte renderas förrän CSS-filen är inläst. Tänk dig nu en rejäl CSS-fil.
Oftast är CSS-filer fyllda med kod som inte behövs i första taget. Typ kod som används för undersidor och liknande. Genom att presentera hela filen saktar du ner din hemsida rejält. Du får helt enkelt lägga CSS-koden som du behöver för den besökta webbplatsen i <style> taggen. Kan garantera att du kommer nära full fart på testet. Testa den optimerade sidan med PageSpeed Insights. För simplicitetens skull har all CSS-kod skrivits inline, det hade inte behövts. Brukar tipsa om att försöka fokusera på sådant som osakar förskjutningar och ändringar i storlek. Det kommer att hjälpa dig hantera kumulativ layoutförskjutning (CLS).

Optimera din hemsida
Skulle nästan tycka denna korta guide är ett grymt konverteringsoptimering tips. Ju, varför? Besökare studsar snabbt vidare från långsamma hemsidor. Du gör inte detta för att klara testerna, du vill att dina besökare ska få en användarupplevelse som de delar med sig till andra. Eller helt enkelt trycker på köpknappen. Kika annars på vår konverteringsoptimering guide och få fler tips på hur du kan arbeta med din hemsida för att uppnå givande resultat.
